需求:
- Gif暂停与播放
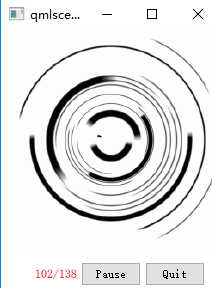
效果预览:
- 在线预览

代码:
import QtQuick 2.3
import QtQuick.Window 2.2
import QtQuick.Controls 1.2
Item{
visible: true;
width: animated.width;
height: animated.height + 40;
AnimatedImage {
id: animated;
source: {
"https://github.com/RobinSea/RobinSea.github.io/tree/master/img/链接资源/test.gif"
//"file:///E:/workspace/qmlTest/testGrid/untitled/image/test.gif"
//path.replace(/\//g, '') //替换所有/为空
}
onCurrentFrameChanged: {
info.text = "%1/%2".arg(animated.currentFrame).arg(animated.frameCount);
}
}
Row{
spacing: 4;
anchors.horizontalCenter: parent.horizontalCenter;
anchors.bottom: parent.bottom;
anchors.bottomMargin: 4;
Text {
id: info;
width: 60;
height: 24;
color: "red";
verticalAlignment: Text.AlignVCenter;
horizontalAlignment: Text.AlignRight;
}
Button {
width: 60;
height: 24;
text: (animated.paused == true) ? "Play" : "Pause";
onClicked: animated.paused = !animated.paused;
}
Button {
width: 60;
height: 24;
text: "Quit";
onClicked: Qt.quit();
}
}
}
结束
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 2291184112@qq.com